ドメインの延長更新のついでに、GitHub Pagesのカスタムドメインの設定したのでメモ。
公式に書いてある事をそのまま実践するだけのコピペ記事。自分がVALUE-DOMAIN使ってるので、そこで管理している人には少しだけ役に立てるかもしれない。
目的
http://blog.awairo.net/にアクセスしたら、このblogが表示される。http://alalwww.github.io/にアクセスしたら、http://blog.awairo.net/にリダイレクトされる。
手順
前提として以下が必要。
- 自分で管理している(DNSの設定がいじれる)独自ドメインを持っている。
- GitHub-Pagesを利用しており、公開してるサイトがある。
DNSでGH-Pagesに飛ばす設定と、GH-Pagesから独自ドメインにリダイレクトするための設定を行う。設定は順不同だけど、GitHub側の設定が先に反映されると、まだGH-Pagesが表示出来ない状態の独自ドメインにリダイレクトされるようになるので、サービス停止ができないような状況なら、DNSの設定が終わってからやったほうがいいのかもしれない。ただ、どちらも反映に多少の時間がかかるので、しばらく(10分程度)の間アクセスが止まる事に、特に問題がないなら、平行作業しちゃっても問題ない。
DNS側
blog.awairo.netの別名として、alalwww.github.ioを設定するための、CNAMEレコードを追加する。
だけ。
具体的には、DNSの設定で以下を追加する。
blog.awairo.net. IN CNAME alalwww.github.io.
検索してると、CNAMEを設定したDNSでは他の設定が無視される(カモシレナイ)って感じの記事を見つけちゃって、上手くいくのか不安だったけど、とりあえずVALUE-DOMAINではできた。というか、一般的なDNSサーバーなら他の設定の無視もしないと思うので、多分大丈夫だと思うけれど、一応気に留めておこう。( っ’ω’c)
実際にやったこと
VALUE-DOMAINのサイトから、専用の書式でCNAMEレコードを追加する。
- ログイン
- DNSレコード/URL転送の変更
- ドメイン選択
設定フィールドの一番上に、以下を追加。
cname blog alalwww.github.io.
一番上というか、ワイルドカードで全部xreaのWebサーバーに向けてるAレコードがあるので、それより上に設定追加でうまくいった。一番最後のピリオド(.)は忘れやすいので要注意。
設定したら保存するボタンを押して完了。反映までしばらくかかると思うので(たぶん)、カフェオレをすすりながら待つ。
確認
コマンドプロンプトを開いて、nslookupコマンドで自宅のルーターに対し問い合わせて確認。
Microsoft Windows [Version 6.1.7601]
Copyright (c) 2009 Microsoft Corporation. All rights reserved.
C:\Users\username> nslookup
既定のサーバー: (ルーター名)
Address: (ルーターのIP)
>
反映されてない状態だと以下のような回答。向けてるxreaのウェブサーバーのIPが返ってくる。
> blog.awairo.net
サーバー: (ルーター名)
Address: (ルーターのIP)
権限のない回答:
名前: blog.awairo.net
Address: 203.189.105.98 ← メインで使ってるxreaのサーバーのIP
しばらくするとこんな感じに変わった。
> blog.awairo.net
サーバー: (ルーター名)
Address: (ルーターのIP)
権限のない回答:
名前: github.map.fastly.net
Address: 103.245.222.133
Aliases: blog.awairo.net
alalwww.github.io
できたっぽい。
GitHub側
- リダイレクト先のURL(http://blog.awairo.net/)を書いた、「CNAME」というファイル名のテキストファイルを配置する。
だけ。
実際にやったこと
OctopressのリポジトリをおいてるLinuxサーバーで、以下の作業。
$ cd octopress
$ tee > source/CNAME (リダイレクトしないと標準出力にもでてきてちょっとうざいので)
blog.awairo.net
(改行したあとctrl+Cを押して終了)
$ cat source/CNAME (確認)
blog.awairo.net
$ rake gen_deploy (Push)
名前が可愛いのでteeコマンド好きです。Webにある解説じゃあまり見かけないけれど。ほら、ちょっとした内容のテキストファイル作るのによく見かける、おさわり(touch)してからエディタで開いて編集とかっての、ちょっとめんどくさいし。( っ’ω’c)
デプロイが終わったら、GitHubのリポジトリを確認してCNAMEファイルがちゃんとデプロイされてたら問題なし。
確認
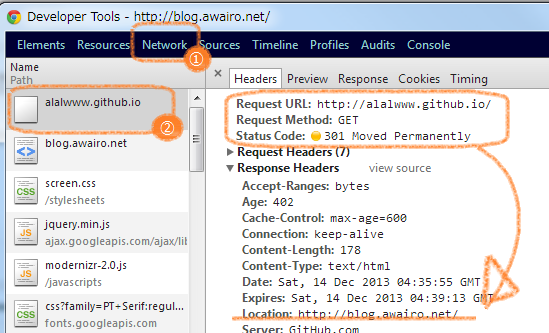
ChromeでF12を押して開発用ツールを開いて、Networkタブを選んで、http://alalwww.github.io/にアクセスし、http://blog.awairo.net/にリダイレクトされてる事を確認。

できてるできてる。